
Come personalizzare l'Header di singoli articoli
Questo articolo è per tutti gli utenti che hanno un sito WordPress nel quale vorrebbero inserire un diverso Header per ogni articolo (chiaramente influisce però anche sulla pagina di categoria). Molti template gratuiti permettono di gestire separatamente l'Header della Home Page dall'Header di tutte le altre pagine del sito web.
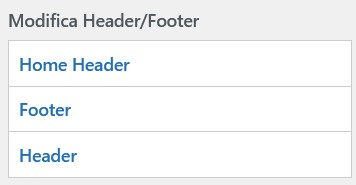
Un trucco semplice che permette di aggirare il "black box" del template ed evitare di avere uno stesso Header per tutti gli articoli / le pagine è il seguente. Dal menù di WordPress, andiamo su "Aspetto" e "Personalizza". Chiaramente la schermata potrebbe essere differente in base al template (o al plugin) installato, ma, in generale, si dovrebbe aprire una nuova finestra con un menù di personalizzazione dell'aspetto del vostro sito. E tra le voci di menù, trovate le seguenti:

Cliccate quindi sulla voce "Header" per modificare soltanto l'Header generalizzato per tutte le pagine.
Si aprirà quindi la pagina per la modifica dell'intestazione generica.

L'Header ha una struttura di questo tipo: può includere il logo, riferimenti ai social network, il menù principale e un'immagine di intestazione.
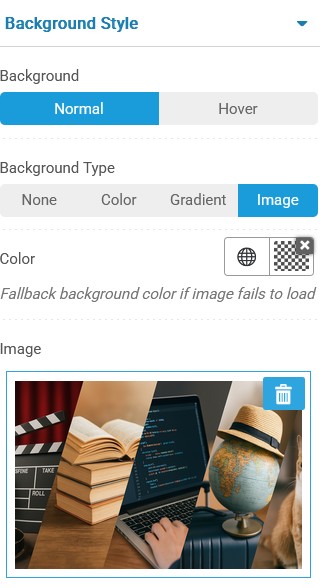
Proprio quest'ultima è quella che vorremmo cambiare in base all'articolo o alla pagina. Ora, la foto presentata è specifica del template e del plugin che sto utilizzando, ma la cosa che dobbiamo fare, che vale per tutti, è quella di eliminare l'enorme immagine che ricopre tutta l'area di intestazione e di metterne una della stessa larghezza ma più stretta.
Per esempio potreste inserire un'immagine che faccia da sfondo soltanto al "Title". In questo modo il nuovo Header occuperà uno spazio ristretto per il menù e per il title e subito sotto inizierà il contenuto dell'articolo (o della pagina).
A questo punto, vi basterà creare un articolo (o pagina) e come prima cosa, inserire manualmente una immagine che occupi tutta la parte alta della schermata.
Questa si posizionerà esattamente sotto al "title" e farà come da Header personalizzato per l'articolo.
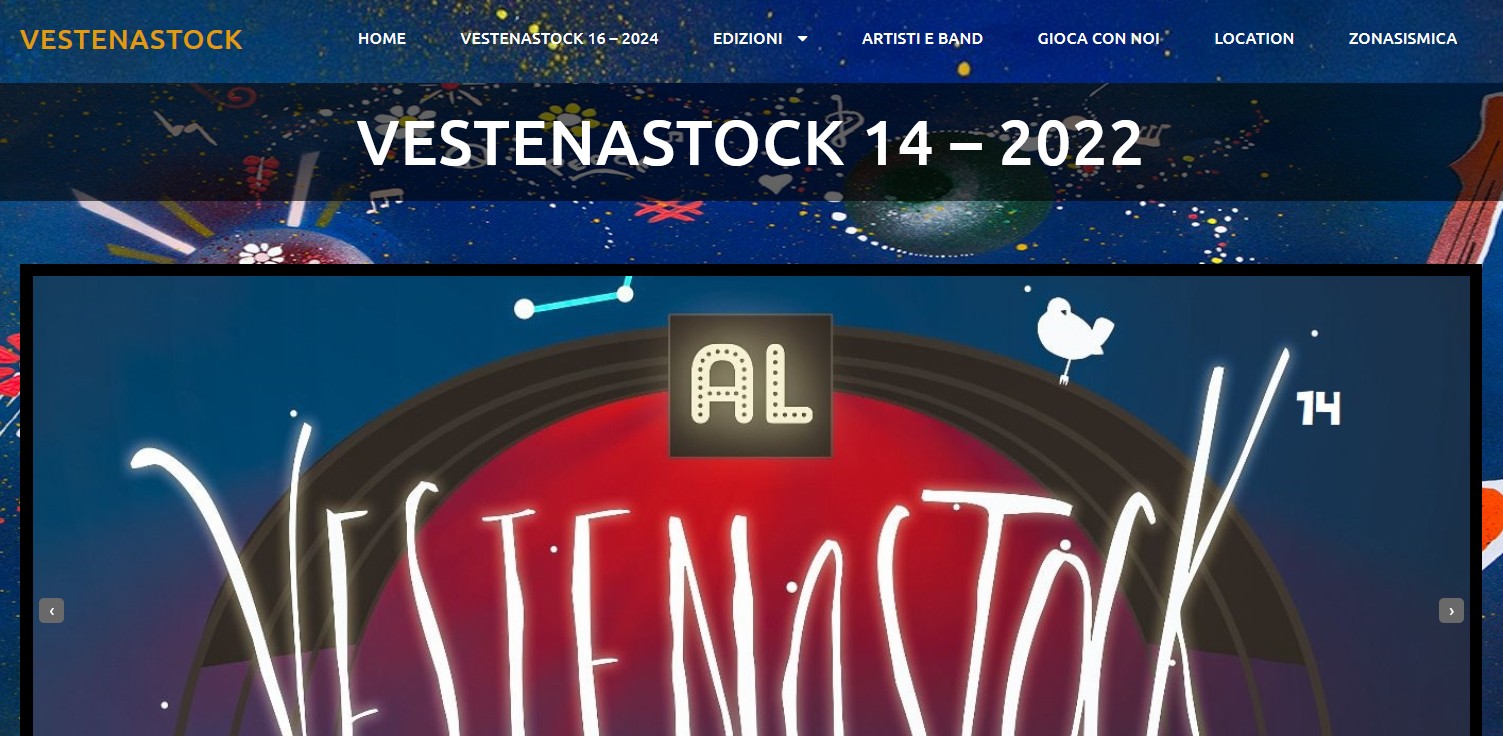
Un esempio pratico di quanto spiegato lo potete osservare sul sito del Vestenastock (link sotto), dove ogni edizione del concerto presenta una diversa intestazione.

Per dubbi, domande o suggerimenti, non esitate a commentare qui sotto
